Ako se odlučite baviti web developmentom, jedna od prvih stvari koje želite naučiti je – HTML. Što je još važnije, želite znati kako integrirati HTML 5 sa svim ostalim popularnim tehnologijama.
Praktički sve što vidite na web stranicama koje posjećujete je neka vrsta HTML-a, CSS-a i JavaScripta. Kada na to dodamo razne JS frameworke i slično, dolazimo do mnogo toga što jedan početnik treba naučiti. Stoga se postavlja pitanje – od kuda krenuti?
Postoje neke web stranice na kojima možete dosta toga naučiti. To su web stranice koje imaju odlične primjere koda, razne tutorijale (često vrlo interaktivne) i objašnjenja zašto nešto radi kako radi.
Pa ako vas zanima web development i tek krećete na tu avanturu, definitivno bacite pogled na ove web stranice.
1) HTML Dog

Nama se izuzetno svidjelo to što koriste HTML 5 i uvijek su “up to date” s trenutačnim tehnologijama, a drugo je što sa svojim primjerima pokrivaju sve vrste sintaksi. Tako da ćete vidjeti i nešto stariju, ali i noviju sintaksu kroz primjere. Tako ponekad možete vidjeti kako je HTML “evoluirao” kroz verzije.
Što se same web stranice tiče, klikom na bilo koji element, otvorit ćete interaktivnu stranicu za kodiranje. Tu možete isprobati razne primjere i vidjeti što radi, a što ne radi. Dapače, ako ste početnik, tako ćete najlakše naučiti. Kroz pokušaje i “promašaje”. U svakom slučaju, definitivno preporuka.
2) W3Schools

Kao i maloprije spomenuti HTML Dog, ova stranica ima “split-screen” dizajn. To znači da s lijeve strane imate dio ekrana u koji pišete kod, a s desne strane se odmah u realnom vremenu vide te izmjene. Ili ako nešto pogriješite, vidjet ćete da ne radi.
3) Mozilla MDN

Ono što nas ipak najviše oduševljava ovdje je količina detalja u dokumentaciji. MDN ima zapravo sve što treba početnicima, ali i naprednijim korisnicima. Jedna sekcija se nadovezuje na drugu, imate hrpu korisnih primjera, objašnjenja zašto je nešto tako kako je i uvijek ćete naučiti nešto novo – bez obzira koliko iskustva imate.
Početnicima ponekad ova stranice može biti “malo previše”, ali brzo ćete se naviknuti na nju i uzimati ju kao referentnu točku kada negdje zapnete.
4) FreeCodeCamp

Svaka sekcija ima svoje primjere HTML-a pa svaki element možete vidjeti u akciji. To je stvarno dobra stranica za učiti i vraćati se njoj kad zapnete u pisanju HTML-a.
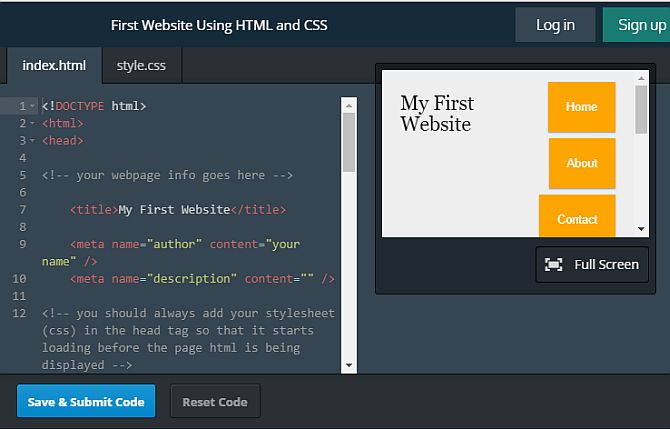
5) Codecademy

Konkretno, ovdje ćete naučiti praktički sve elemente HTML-a, tablice, forme i semantic HTML.
Nadalje, tu je i “sandbox” u kojem možete kodirati i igrati se. Dapače, možete ga i baciti u full-screen mode i imat ćete osjećaj da ste na “pravoj” web stranici koju možete i sami mijenjati. Dosta dobro odrađeno i nezaobilazna adresa za sve one kojima je web programiranje zanimljivo.
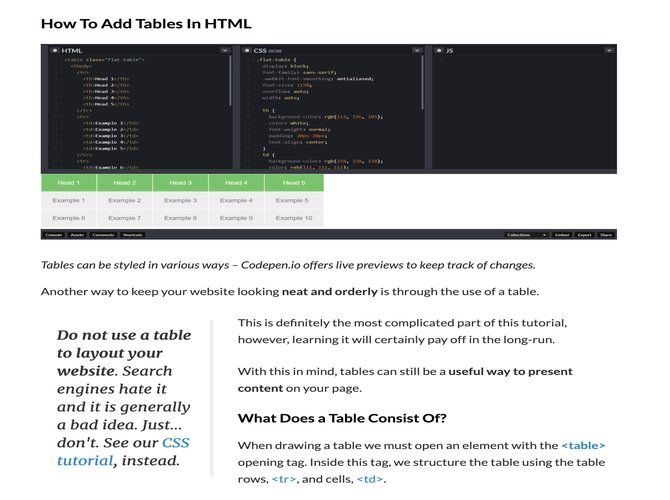
6) HTML.com

Tutorijali koje ćete kasnije prolaziti vas uče kako su strukturirani HTML dokumenti, kako raditi s listama, linkovima, slikama i slično. Sve ono najvažnije ćete proći ovdje.
Da li nude i naprednije materijale? Da i ne. Nešto naprednijih tema ima na ovoj stranici, ali ne sve što bismo htjeli vidjeti. Ali to ne umanjuje važnost ove web stranice.
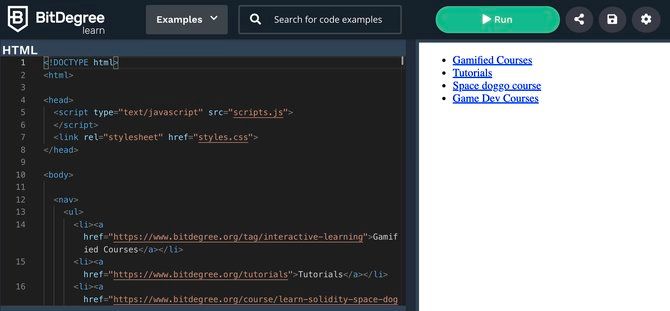
7) BitDegree

Piše: B.P.




