Microsoftov Visual Studio Code (VS Code) je jedan od najboljih besplatnih tekst editora na tržištu. Neki se kunu u Sublime Text, ali VS Code je bolji po svim parametrima. No, tu odluku ipak prepuštamo vama. Ovaj tekst editor ima jako puno mogućnosti, jako ga je lako za koristiti i možete vrlo lako instalirati hrpu ekstenzija koje će vam život učiniti jednostavnijim. Upravo ta mogućnost je zašto korisnici toliko vole VS Code.
Mi ćemo vam u ovom tekstu pokazati nekoliko ekstenzija koje mi volimo i koje će pomoći programerima u svakodnevnom radu. Ali prije toga, kratki podsjetnik kako unutar VS Codea uopće instalirati ekstenziju.
Kako instalirati ekstenziju?
Ako još niste koristili VS Code, vrijeme je da probate. Skinuti ga možete s ovog link. Kada otvorite ovaj tekst editor, s lijeve strane kliknite na ikonicu “Extensions”. Ona je peta po redu, odmah ispod “Debug” ikonice. U search upišite ime ekstenzije koju trebate, te će vam se ona pojaviti u rezultatima pretraživanja. Kliknite na ekstenziju i zatim samo kliknite gumb “Install”. Resetirajte VS Code kako bi ekstenzija “počela raditi”, odnosno postala aktivna.
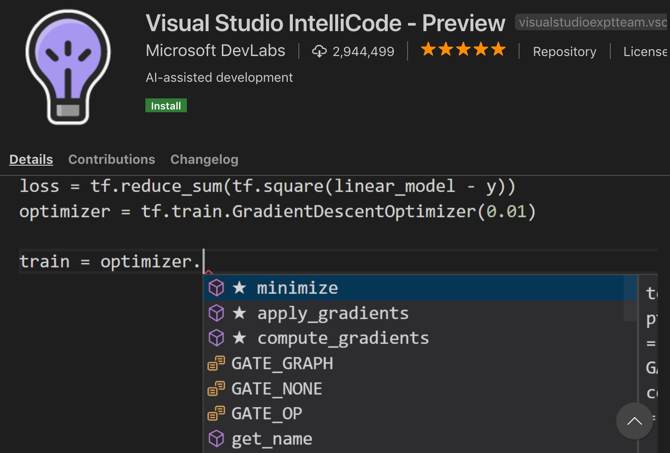
Ovu ekstenziju razvio je Microsoft DevLas, a pomaže vam u programiranju. Odnosno nudi auto-complete feature za jezike poput Pythona, Jave, JS-a, TypeScripta itd. Zašto biste pamtili metode klasa napamet, kad možete napisati “ime_klase.” i ekstenzija će vam pokazati koje metode možete koristiti.
Ako koristite IntelliSense u Visual Studiju, onda znate što možete očekivati. Jedina je razlika što je ova ekstenzija možda malo “inteligentnija” od IntelliSensea. Još impresivnije je to što je ova ekstenzija još uvijek u ranoj fazi razvoja, a već tako dobro radi. Što će tek biti kada izađe prva cjelovita verzija?
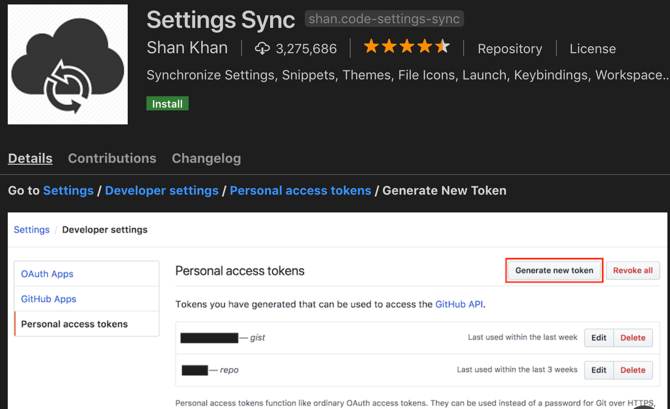
Većina ljudi koji koriste tekst editor na dnevnoj bazi, će promijeniti određene postavke. Zapravo, velika većina će si prilagoditi editor svojim preferencama, promijenit će boju fontova, drugačije pobojati ključne riječi i slično. Ako radite na više računala (npr. Privatnom i poslovnom), onda to zna biti zamorno.
Svaku izmjenu koju napravite na jednom računalu, morate manualno napraviti i na drugom. Settings Sync ekstenzija rješava taj problem. Koristeći ovu ekstenziju, vaše postavke će se spremiti u cloud, pa ih možete “povući” na drugom računalu i u sekundi sve imati spremno za rad.
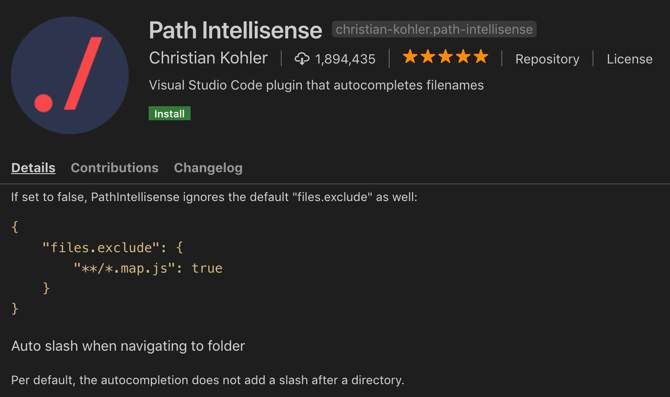
Ako koristite VS Code da biste editirali privatne ili sistemske config datoteke, Path Intellisense može biti jako koristan. U globalu, ova ekstenzija dodaje punu putanju do vaših datoteka, bez da vi morate pamtiti gdje vam je što spremljeno. Samo počnite pisati ime datoteke koju tražite, a ekstenzija će vam dati putanju do nje.
S time da možete i iskonfigurirati ekstenziju da radi na nekoliko načina i prilagoditi si ju svojim potrebama. Čak s njom možete i ignorirati određene ekstenzije datoteka ako to trebate.
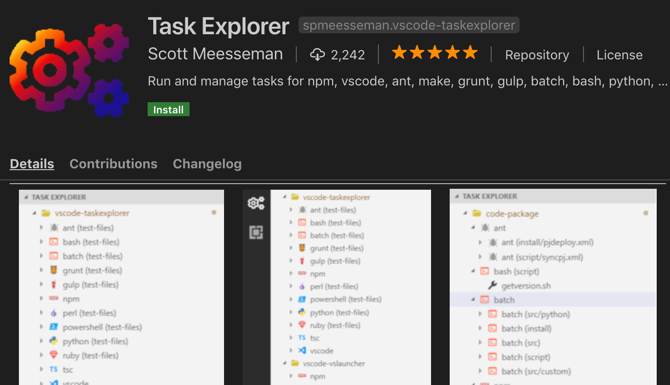
Ekstenzija Task Explorer dodaje IDE-style task running funkcionalnost u VS Code. To uglavnom uključuje build taskove za vaše projekte, ali isto tako može uključiti bash, Python i druge napisane skripte.
Task Explorer podržava dosta velik broj standardnih build alata. To uključuje NPM, Grunt, Gulp, Ant, Make … Možda ova ekstenzija neće biti bitna baš svima, ali ako radite s nabrojanim tehnologijama, dajte joj priliku.
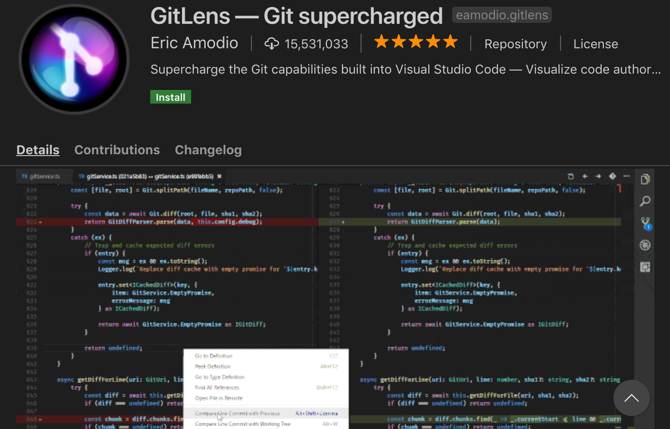
5. GitLens
Visual Studio Code ima Git integraciju out-of.the-box, ali svejedno trebate ovu ekstenziju. GitLens nudi mogućnost da lakše vizualizirate promjene unutar Git povijesti, vidite kako je i što izmijenjeno, kada je izmijenjeno, tko je izmijenio kod i slično.
Osim nabrojanih mogućnosti (i hrpe drugih), GitLens nudi odličan “split diff view” s kojim možete gledati razliku između 2 commita ili 2 brancha. Također, omogućuje vam pretrage po autoru commita, datotekama, commit porukama i drugim parametrima.
Ako se puno oslanjate na Git, ovo je definitivno ekstenzija koju morate imati.
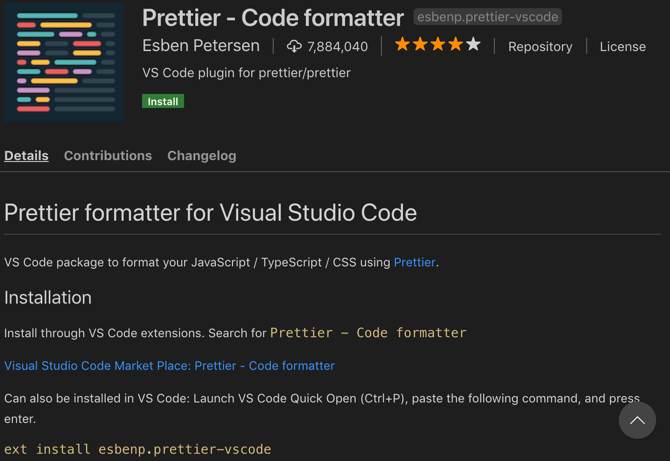
6. Prettier
Ako ste front end developer i ako morate “pratiti” određeni style guide, Prettier će vam biti novi najbolji prijatelj. Prettier ekstenzija automatski formatira kod napisan u JavaScriptu, TypeScriptu, te u CSS datotekama.
Prettier uzme kod koji ste vi napisali, te ga prepiše ispočetka koristeći određene formatting guidelinese. Naravno, ništa bez vašeg znanja ili vaše dozvole. Ova ekstenzija vam nudi određenu slobodu da neke stvari napišete kako vi želite, ali isto tako dobro radi s eslint i tslint alatima.
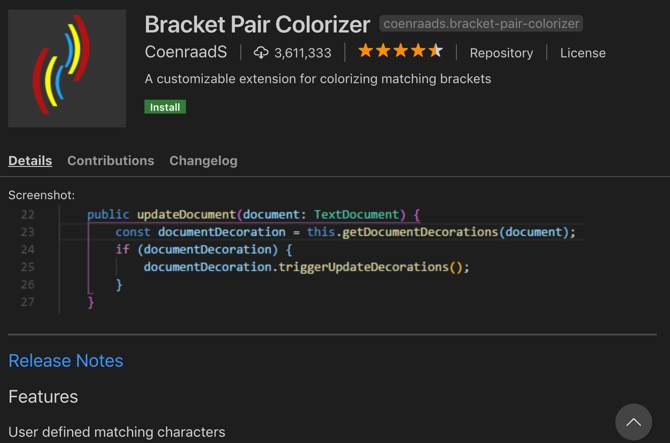
Bracket Pair Colorizer je plugin koji radi upravo ono što treba. On automatski oboja određene dijelove koda, u ovisnosti koliko su “zakopani” u kod. Također, automatski boja i odgovarajuće zagrade kako biste znali gdje koja zagrada počinje, a gdje završava.
Nažalost, mnogo puta programeri imaju problema jer od količine napisanog koda ne vide gdje završavaju koje zagrade i onda znaju na krivo mjesto napisati određenu varijablu i izgubiti dragocjeno vrijeme na debuggiranje. Ovako će im ekstenzija barem malo olakšati to programiranje.
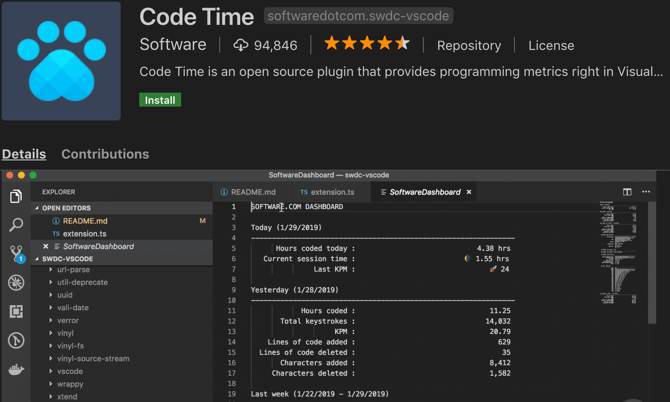
8. Code Time
Jeste li se ikada pitali koliko ste sati u tjednu proveli u svom tekst editoru? Jeste li se ikada pitali kada ste bili najproduktivniji? U koje doba dana, koji dan u tjednu? Ako vas zanima takva statistika, ova ekstenzija je za vas.
Code Time mjeri aktivnost u VS Codeu i daje vam izvještaje o navedenim podacima, kao i neku drugu metriku koja bi vam mogla biti zanimljiva. Tu je i ugrađeni dashboard na kojem možete vidjeti ove podatke.
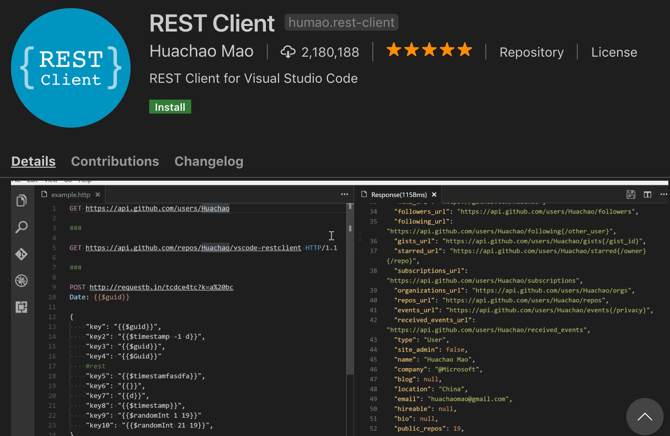
9. REST Client
Bez obzira da li ste front end programer ili netko tko radi backend posao, kad tad ćete trebati dobar REST klijent kako biste testirali dohvat podataka ili slanje istih na server u bazu podataka.
Postoji hrpa eksternih alata, pa čak i browser aplikacija za testiranje ovog problema, ali ako vrijeme provodite u tekst editoru, zašto i REST JSON ne testirati ovako? Ovo je super jednostavna ekstenzija koja radi posao koji vam treba. Vrlo lako možete slati HTTP zahtjeve i cURL komande. Ako se morate i autentificirati, tu je bazična autentifikacija, diggest autentifikacija, SSL Client certifikati i ostalo.
Piše: B.P.