Dobrodošli u prvi tekst o Angular programiranju. Ako vas zanima što Angular jest ili kako ga početi koristiti, na pravom ste mjestu. U ovom tutorijalu od nekoliko dijelova ćemo vam pokazati kako koristiti Angular (op.a. Koristimo zadnju verziju Angulara, a to je Angular 4), što morate instalirati da bi vam radio, kako u njega dodati eksterne komponente – prije svega Bootstrap – i kako on funkcionira. Mi ćemo vam dati osnovu da biste se vi mogli dalje razvijati.
Ako se pitate zašto Angular, a ne recimo React, Vue, Ember ili nešto četvrto? Zato jer smo koristili Angular, napravili nekoliko projekata u njemu i mislimo da je odličan frontend framework. To ne znači da su drugi lošiji od njega, samo su drugačiji. Isto tako, možda ćemo se u budućnosti pozabaviti njima, ali za sada se držimo Googleovog Angulara. Čim Google stoji iza nekog proizvoda, to nemože biti loše. No, da ne dužimo, krećemo sa malo teorije što je Angular i onda krećemo skidati potrebne komponente koje nam trebaju da bi upogonili svoj prvi Angular projekt.
Što je Angular i za što se koristi?
Kao što ste mogli zaključiti iz uvoda, AngularJS je frontend framework koji je razvio Google. To je strukturalni farmework napravljen na JavaScriptu i služi kako biste mogli napraviti dinamične web aplikacije. On vam dozvoljava da koristite standardni HMTL i CSS, ali isto tako proširuje mogućnosti HTML-a. Angular komponente su jako korisne, i relativno lako ih je koristiti.
Angularov data binding i dependency injection eliminiraju to da vi morati pisati puno koda. Ako ne razumijete što je data binding i dependency injection, ne brinite se. Doći ćemo i do toga u jednom trenutku. Recimo samo da vam Angular dopušta da brzo i kvalitetno razvijete klijentski dio aplikacije, tj. “ono što korisnik vidi”. Da bi aplikacija bila potpuna, ona mora imati i svoj backend i bazu.
Angular to ne pokriva. Uvijek se u kombinaciji sa Angurlarom koristi još neka tehnologija. Na primjer. Za backend možete koristiti Javu, Ruby, C# itd. Mi smo do sada uvijek koristili .NET-ov webapi i SQL server, ali vi možete koristiti što god vi želite.

Ukratko, Angular je sve ono što bi HTML trebao biti, da je razvijen za razvoj aplikacija. HTML je odličan deklarativni jezik za statičke dokumente. S njim ne možete razvijati logiku i aplikacije kao takve i tu dolaze spomenuti razni frameworci kao što je Angular, React …
Možemo reći da Angular pojednostavljuje razvoj aplikacija tako što daje jednu razinu apstrakcije programeru, ali to može utjecati na fleksibilnost aplikacije. Angular nije rješenje za svaku aplikaciju, ali za većinu CRUD aplikacija (Create, Read, Update, Delete) je i više nego dobar. Nije dobar recimo za razvoj igara i GUI editora koji puno manipuliraju DOM elementima.
One su potpuno različite od klasičnih CRUD aplikacija i one koriste neka druga rješenja. No, većina poslovnih aplikacija spadaju u tu definiciju u kojoj je Angular dobar. U Hrvatskoj mnoge IT kompanije koriste Angular za razvoj aplikacija, pa ako ga naučite, bez problema ćete dobiti posao u jednoj od njih. Potražnja za dobrim frontend developerima je velika. Ne samo u Hrvatskoj, nego u cijelom svijetu. Tako da i to uzmete u obzir.
Od kuda krenuti?
Uvijek je pitanje novih programera od kuda krenuti učiti novu tehnologiju ili novi jezik? Naš odgovor je uvijek isti – od službenih stranica. Sve što trebate za početak se tamo nalazi, a od tamo imate linkove na druge resurse. Čak smo i mi napisali tekst o najboljim izvorima za Angular 2, a možete ga pročitati ovdje.
Angular 2 i Angular 4 su slični u 99 posto stvari. Razlikuju se u par libraryja i nekim sitnicama koje početnik ne može vidjeti niti razumijeti pa je taj tekst i dalje relevantan. Ipak, preporučamo službenu dokumentaciju, te tutorijale na stranicama kao što su Udemy, Coursera i slični.
Za 10-ak eura možete dobiti odlične tutorijale koji će s vama proći cijeli uvod u Angular u nekih 20-ak sati što je super. Naravno, trebati će vam barem 50-60 sati da ga završite (da isprobate kodove koje vidite i slično), ali mala je to cijena za naučiti određenu tehnologiju.

Instalacija potrebnih komponenti
Da biste pokrenutli Angular, morate imati tri komponente, iako je dobro imati i Git. Prvo što vam treba je NPM (Node Package Manager) ili Bower, zatim Angular CLI, TypeScript te Git. Nećemo previše o Gitu pričati, no bilo bi dobro kada biste naučili što je Git i njegovih par osnovnih komandi. Kad tad će vam trebati. Git je inače alat za verzioniranje, te ga između ostalog koristite i za skidanje projekata sa udaljenih repozitorija.
No, prvo instalirajte Node. Možete ga skinuti sa ove stranice. Skinite ga na Windowse ili Mac, ovisi koji OS koristite. Kada ga instalirate, otvorite CMD ili Terminal i upišite komandu:
“node -v” (bez navodnika)
Da vidite koju verziju imate. Trebali bi imati najnoviju verziju 6.10+ i preporučljivo je s vremena na vrijeme ažurirati isti kako biste imali zadnju verziju. Nakon što ste instalirali Node, vrijeme je za instalaciju Angular CLI-ja. To je alat koji za vas kreira inicijalni Angular projekt sa svim komponentama postavljenim.

Terminalu naredbu:
“npm install -g @angular/cli” (bez navodnika)
Kada je završeno, utipkajte naredbu:
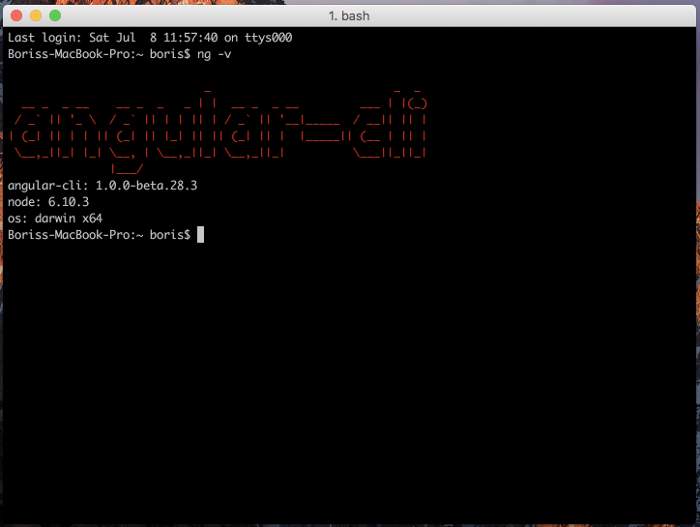
“ng – v” (bez navodnika)
Inače, ng je kratica koju ćete često koristiti, a označava zapravo “Angular”. I da ne zaboravimo, za svaki slučaj, utipkajte još naredbu:
“npm install -g typescript” (bez navodnika)
Typescript je superset od JavaScripta i koristite ga u kombinaciji sa Angularom. Možete i bez njega, ali mi ga preporučamo i mi ćemo ga koristiti.
Znači, do sada smo instalirali NodeJS, TypeScript, AngularCLI i spremi smo za kreiranje početnog projekta.

Inicijalizacija Angular projekta sa CLI-jem
Kroz komandnu liniju (CMD) ili Terminal, pozicionirajte se u folder gdje želite kreirati svoj Angular 4 projekt. Jeste? Super. Sada ćemo iskoristiti AngularCLI za kreiranje projekta, a dovoljna vam je jedna naredba koja glasi:
“ng new ime-projekta” (npr. “ng new my-First-App)
Pustite Angular da odradi svoje, te se nakon instalacije, prebacite u projekt koji ste kreirali sa naredbom:
“cd ime-projekta” (npr. cd my-First-App)
Nakon što ste to napravili, trebate pokrenuti projekt, a to ćete napraviti sa naredbom:
“ng serve”
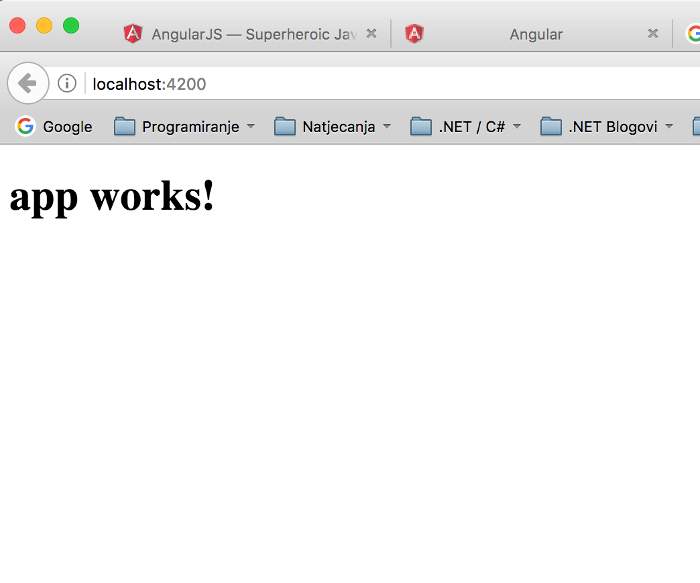
Nakon što se sve odradi, vidjeti ćete poruku tipa: “NG Live Development Server is running on http://localhost:4200.“. Dovoljno je da otvorite web preglednik i u URL upišete “http://localhost:4200” (bez navodnika) i dobiti ćete ekran na kojem će pisati App Works ili nešto slično tome.
Čestitamo! Upravo ste kreirali svoju prvu Angular aplikaciju! Vidite da nije bilo teško.
Što dalje?
U ovom tutorijalu, skinuli smo sve što nam je potrebno za Angular programiranje. Skinuli smo Node koji nam služi kao server koji pokreće aplikaciju, skinuli smo TypeScript koji koristimo za programiranje u kombinaciji sa Angularom i skinuli smo AngularCLI za inicijalizaciju projekta.
U slijedećem tutorijalu ćemo vidjeti kako instalirati vanjske komponente, prije svega Bootstrap da bi lakše kreirali određene komponente, te strukturu samog Angular projekta. Gdje se što nalazi i slično, a zatim ćemo krenuti na dodavanje komponenti i pokazati vam kako povezati logiku sa onim što vidite.
Krećemo na jedno zanimljivo putovanje Angular svijetom, a na vama je da se potrudite i sami radite kako biste naučili ono što ste ovdje pročitali. Morati ćete sami uložiti nešto vremena i truda da biste svladali osnove, a to će vam biti odskočna daska za dalje.
Piše: B.P.






Kada izlazi naredni tutorijal, odnosno nastavak na ovaj tekst.
Lijep pozdrav