HTML 5 se koristi već neko određeno vrijeme za izgradnju web stranica, no sada je je i službeno “pušten u produkciju”. Vjerujemo da će mnogi web programeri, ako već nisu, početi koristiti HTML5 jer donosi hrpu noviteta i olakšava izgradnju web stranice
HTML 5 je pojam koji često možete vidjeti na Internetu kao i naći mnoge članke o istome, no još uvijek mnogi ne znaju što to za njih znači i kakve koristi će oni imati od nove verzije HTML-a. HTML 5 nije revolucionarna tehnologija koja će promijeniti Internet i razvoj web stranica ili aplikacija, ali je svakako tehnologija koja će donijeti hrpu noviteta, bolji i brži razvoj aplikacija … I to ne samo za desktop korisnike, odnosno web preglednike, nego i na mobilnim uređajima – pametnim telefonima i tabletima. Za očekivati je da će u bližoj budućnosti i neki drugi elektronički uređaji koristiti HTML. Prvenstveno mislimo na pametne televizore i općenito na Internet of Things (Iot) – trend koji će tek zaživjeti. U svakom slučaju, o HTML-u 5 će se još mnogo pričati, a ako vas zanima što to jest i kako će to utjecati na vas, pročitajte u nastavku teksta.
Piše: Boris Plavljanić
HTML 5
HTML 5 je bazna tehnologija Interneta koja se koristi za prikazivanje web stranica i njenog sadržaja korisnicima na Internetu putem web preglednika. Do sada je bilo 4 verzije istoga, a HTML 4 je standardiziran davne 1997. godine. U prosincu prošle godine isto se dogodilo sa petom verzijom i možemo reći da je tada zapravo službeno zaživio HTML 5. Već se radi na radnoj verziji HTML-a 5.1, no o tome nekom drugom prilikom. 5.1 verzija će biti samo nadopuna petici i pitanje je koliko će uopće značajna biti.
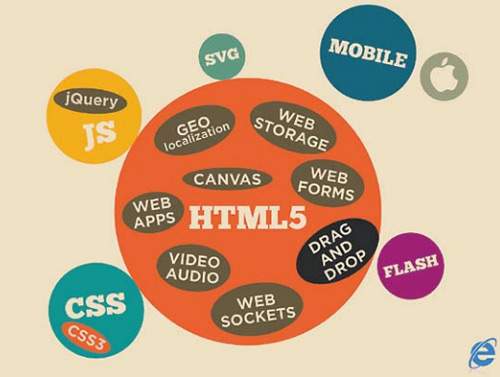
Naravno, ne mislimo na web programere koji programiraju sa tom tehnologijom, nego općenito govoreći za krajnje korisnike. No vratimo se na HTML 5 jezik. Cilj verzije 5 je podržka za najnoviji multimedijski sadržaj, pojednostavljenje HTML-a 4 kako bi ga ljudi/programeri lakše čitali i pisali i uvođenje konzistentnosti na svim uređajima na kojima se koristi. HTML 5 ne unaprjeđuje i nasljeđuje četvorku, nego i XHTML 1 te DOM Level 2 HTML. Pojednostavljeno, HTML 5 ima novu sintaksu, odnosno nove HTML tagove kao što su video, audio, canvas, section, article, header, nav … integraciju SVG sadržaja i još mnogo toga. Samim time će biti vrlo lako u web stranicu integrirati multimedijalni i grafički sadržaj bez flasha i ostalih third-party pluginova. Da li je to kraj flasha? Da, flash je već otišao u povijest, no ovo je posljednji čavao u lijesu te stare tehnologije koju treba izbaciti sa web stranica.
Prednosti HTML-a 5
1) Ugradnja elemenata – Prva prednost je definitivno mogućnost ugradnje različitog sadržaja u samu web stranicu. Kao što smo rekli, novi elementi i mogućnosti će omogućiti programerima da vrlo lako ugrade razni multimedijalni sadržaj u web stranicu bez ikakvih third-party pluginova ili flasha. Do sada su se koristili još i JavaScript, Silverlight, Flex… Sada to sve otpada jer korištenjem spomenutih alata se jako podizala kompleksnost web stranica i bilo je teško razviti određene mogućnosti za korisnike, a sada sve to možete u par sekundi i sa par ugrađenih funkcionalnosti u samu tehnologiju. Već sada možete vidjeti hrpu web stranica koje su prešle na HTML 5 i imaju na fluidne animacije, visoko kvalitetne fotografije/crteže, video streamove, integraciju sa društvenim mrežama …
2) Ljepši kôd – HTML 5 će omogućiti web programerima da pišu ljepši i razumljiviji programski kôd. Moći će se ukloniti div elementi, odnosno tagovi i zamijeniti sa semantičkim tagovima iz novog HTML-a. Samim time će se ukloniti određeni problemi koji su prije postojali. Kao što smo rekli, sa HTML 5 tehnologijom se želi unaprijediti kôd kako bi on više sličio nativnom engleskom jeziku i kako bi bio razumljiv čak i onima koji ne programiraju i nisu previše upoznati sa samim HTML-om.
3) Standardizirana semantika – Sada je napokon lako vidjeti koji dio web stranice je zaglavlje (header), koji dio je navigacija, koji je podnožje i tako dalje. Postoje novi specifični i standardizirani tagovi koji će služiti samo za to i zamijeniti će, kao što smo rekli, div elemente. Naravno, trebati će neko vrijeme da se ti elementi/tagovi počnu koristiti, no vjerujemo da će ih većina programera odmah početi koristiti kada vide prednosti istoga.
4) Nove forme – HTML 5 će omogućiti, prvenstveno dizajnerima, da rade mnogo ljepše forme za korisnike. Sada ako ste htjeli napraviti neku malo bolju formu morali ste tražiti zaobilazne putove i koristiti dodatne tehnologije, a sada dio tih mogućnosti postoji u HTML-u 5. Čak i validacija podataka unutar elementa (recimo, tražilice) možete napraviti preko HTML-a, a ne morate koristiti JavaScript ili neku drugu tehnologiju. Nadalje, dolaze nove forme koje će vam omogućiti unose različitih tekstualnih zapisa, pretraga i slično.
5) Dosljednost – Korištenjem novih HTML 5 tagova na web stranici dobiti će se mnogo bolja struktura same web stranice. To će za programere i dizajnere značiti lakšu i kvalitetniju suradnju, dok će za „običnog“ korisnika to značiti lakšu analizu kôda. Vjerojatno ljudi neće „analizirati“ kôd na web stranicama, ali ako netko bude to želio biti će mu lakše.
6) Nadopunjavanje potreba web aplikacija – Mnoge nove mogućnosti i standardi su došli sa novom verzijom HTML-a 5. Kada programeri uvide te prednosti i nove mogućnosti, moći će ih bolje iskoristiti za izradu web aplikacija. Jedan od ciljeva novog HTML-a je lakša izrada web aplikacija, pri čemu će se moći koristiti i razni drag and drop alati, ploče za diskusiju, forumi, wiki … Mada HTML ne cilja samo na lakšu izradu web stranica i aplikacija, nego i mobilnih aplikacija.
7) „Offline application cache“ – Što se dogodi kada vam ostane upaljen web preglednik, a više niste spojeni na Internet i prošlo je recimo 20 minuta otkad niste online? Imate otvorenu zadnju web stranicu. Pritiskom na tipku „back“ nadate se da će vam preglednik prikazati predzadnju stranicu koju ste imali otvorenu, no to se možda neće dogoditi jer stranica nije spremljena na pravilan način na računalo. Pritiskom na tipku „forward“ više ne možete ni vratiti na onu stranicu koja vam je ostala upaljena. Da biste vidjeli to što ste bili gledali, morate se ponovno spojiti na Internet. Sva sreća, HTML 5 ima pametni mehanizam za programere koji će tokom izgradnje web stranice biti u mogućnosti odrediti koje datoteke web preglednik treba „spremati“ u cache. Tako će se web stranice moći čitati u „offline modu“ i kada niste spojeni na Internet, a web preglednik vam je ostao upaljen i nije počistio cache. Osim spomenute prednosti, web stranice bi se trebale brže učitavati i trebao bi se smanjiti promet na serveru. Kako? Lijepo – ako ste nešto već skinuli na računalo u cache i opet ste posjetili web stranicu, taj skinuti dio, odnosno datoteka, neće se ponovno skidati i tako trošiti resurse.
8) Baza podataka na klijentskoj strani – Kolačići (engl. Cookies) su se koristili sve ove godine kako bi se pratili unikatni korisnici i to ima jako puno mana. Najveća od svih je vjerojatno ta što je u svakom zaglavlju web stranice morao biti kolačić i to je moglo značajno utjecati na vrijeme odgovora i same performanse učitavanja web stranice. Najbolje rješenje je bilo smanjiti veličinu kolačića. Sa HTML-om 5 možete iskoristiti sessionStorage i localStorage (dva različita načina pohrane podataka u HTML-u 5) za pohranjivanje kolačića i na taj način dobiti određenu privremenu strukturu podataka koja rješava spomenuti problem.
9) Podržka za geolokaciju – Da bi web preglednik „saznao“ vašu lokaciju morao je koristiti informacije dobivene iz vaše IP adrese, konekcije vaše wireless mreže, lokacije tornja na kojeg ste spojeni mobitelom i slično. Najčešće su dobiveni podaci bili precizni (op.a. koliko su mogli biti), ali HTML 5 ima novi geolokacijski API koji će lakše izgenerirati podatke o vašoj lokaciji i koji će odmah biti dostupni HTML 5 kompatibilnom web pregledniku odnosno web aplikaciji. Pitanje je da li vi želite uopće biti „dostupnI“ na taj način, no to je problem za neki drugi tekst.
Mane HTML-a 5
Naravno da postoje i određeni nedostaci. Svaka tehnologija, svaki programski jezik … ima svojih prednosti i mana, ali je bitno da su te mane svedene na minimum i da što manje utječu na korisnike. HTML 5 ima 3 mane koje bismo izdvojili i za koje se nadamo da će vrlo brzo biti riješene.
1) Podrška web preglednika – Glavni problem za sada je podrška web preglednika HTML-u 5. HTML 5 su prihvatili samo moderni web preglednici osim Internet Explorera, no on vas ne treba previše zabrinjavati jer uskoro odlazi u prošlost i mali broj ljudi ga koristi. Ako ste jedan od njih, preporučamo vam da prijeđete na nešto modernije i kvalitetnije. U svakom slučaju, ako koristite web preglednik, a da to nije Opera, Safari, Firefox ili Chrome, mogli biste imati problema. Kakvih? Moguće je da vam se web stranica neće dobro učitati, da nećete vidjeti određene elemente na stranici i slično. Ipak se nadamo da će u skorijoj budućnosti svi prihvatiti ovaj novi standard i prilagoditi svoje web preglednike potrebama tržišta i korisnika.
2) Promijene u standardu – Drugi problem je taj što je jezik, HTML 5, stabilan i veći dio noviteta rade odlično, no moguće je da će se još određeni dijelovi jezika mijenjati. Kao što smo rekli, već se radi na verziji 5.1 koja će zasigurno promijeniti određeni aspekt jezika. W3C preporuča korištenje HTML-a 5 i govore da programeri ne moraju strahovati da im stranice u budućnosti neće raditi, ali se ne ograđuju od izmjena koje će doći. Vjerojatno će one minimalno utjecati na postojeće stranice napisane u HTML-u 5, no svako naknadno podešavanje i prilagođavanje može biti loše. S jedne strane za programere, a s jedne strane i za korisnike. Nadamo se samo da će takvih situacija biti malo.
3) Problemi sa licencama – Još jedna loša stana HTML-a 5 je problem sa licencama. Multimedijalni sadržaj mora biti kompresiran u više formata kako bi bio kompatibilan sa više različitih web preglednika. Tako ćete recimo mp3 audio zapis koristiti za webkit preglednike (safari, chrome), ogg format za Firefox … Tako nešto iziskuje malo više posla, ali se nadamo da će se i ovaj problem riješiti vrlo skoro.
Flash i HTML 5
U tekstu smo se već dotaknuli Flasha, no ostaje pitanje zašto je Flash toliko loš i zašto je jedna od najvećih novisti ta što će HTML 5 zamijeniti Flash? Prije nego je HTML 5 došao, jedini način da programer u web stranicu integrira zvuk, video ili bilo kakvu mogućnost interakcije je bilo korištenje popularne Adobove Flash platforme. To je nekada davno bio ogroman uspjeh jer su stranice dobile jednu novu dimenziju – multimediju. Stranice više nisu bile tekstualne nego ste na njima mogli slušati glazbu tj. Određene video zapise, gledati video isječke, mogli ste „osvježavati“ sadržaj u realnom vremenu i slično. Zbog toga su svi mobiteli, tableti, računala … imali instaliran Flash.
Točnije, morali ste ga instalirati ukoliko ste željeli konzumirati sadržaj sa web stranica. Nešto slično Flashu ima i Microsoft i zove se Silverlight no mnogo je manje poznat i korišten od strane web programera. Flash je bio plugin za web stranice koji je 99 posto sadržaja dobro prikazivao. No, problem su bile performanse i sigurnosni propusti koje je Flash imao. Ako i po strani ostavimo sigurnosni aspekt, ne možemo zaboraviti probleme koje je radio sa performansama web stranica. Danas to i nije toliki problem kada možete „povući“ preko 1 MB u sekundi i kada skinete web stranicu na računalo za manje od sekunde, no sjećate li se ISDN-a ili dial-upa? Vjerojatno se mlađe populacije ne sjećaju, no tada je svaki bajt bio važan jer što je stranica manja bila to se brže otvarala.
Danas je isto tako, samo što su stranice teže i brzine skidanja mnogo veće. Novim mogućnostima, HTML 5 će eliminirati Flash i nadamo se zauvijek ga poslati u povijest. Nitko ne može reći da je svojevremeno Flash bio loš – nije. Kada je bio potreban ispunio je svoju svrhu. Naravno, teško je očekivati da će web stranice, pogotovo one malo starije, zamijeniti stari HTML kôd sa novim i ukloniti Flash. Vjerojatno neće. No novije stranice će se raditi na novoj tehnologiji i to bi trebalo biti dovoljno.
HTML 5 i mobiteli
HTML se može koristiti i za razvoj mobilnih aplikacija na mobilnim operativnim sustavima kao što su Firefox OS, Sailfish OS, Tizen i Ubuntu Touch. HTML 5 pruža ogroman broj libraryja koji olakšavaju razvoj aplikacija, a određen broj programera pokušava iskoristiti HTML 5 čak i za razvoj manjih igrica. Naravno, postoje određeni problemi kod takvog razvoja, no ni jedan način izrade softvera nije idealan. Ipak, nas trenutačno zanima hibridni razvoj mobilnih aplikacija bez obzira na platformu.
Kada razvijate aplikaciju za Android možete ju razvijati na dva načina – uz pomoć nativnih alata i jezika (recimo, Jave) i na hibridni način. Hibridna mobilna aplikacija se vrti unutar nativnog kontejnera na mobitelu i koristi web preglednik za prikaz lokalno spremljenih HTML stranica. Hibridne aplikacije se rade prvenstveno kombinacijom tri tehnologije – HTML-om, CSS-om i JavaScriptom. Specifičnim funkcionalnostima uređaja kao što su pristup kameri, geolokaciji, akcelerometru, pedometru … se pristupa kroz JavaScriptov API. Ovakav razvoj aplikacija ima prednosti, ali i puno mana. S jedne strane možete napraviti takvu hibridnu aplikaciju i uz minimalnu prilagodbu prilagoditi je mnogim operativnim sustavima. S druge strane, ako nešto želite napraviti u nativnoj tehnologiji, vi za svaki OS morate raditi aplikaciju ispočetka.
Razvoj hibridnih aplikacija zahtjeva veći stupanj apstrakcije, povezivanje sa nativnim kontejnerom (prilagodba OS-u na kojem želite pokrenuti aplikaciju), nemogućnost iskorištavanja OS-a maksimalno (ovisi o frameworku s kojim razvijate hibridnu aplikaciju) i slično. HTML 5 će donijeti određene novitete i olakšati razvoj hibridnih aplikacija, ali naša preporuka je da se ipak aplikacije za Android rade uz pomoć Jave, za iOS uz pomoć Swifta ili Objective-Ca, a ne HTML-a, CSS-a i JavaScripta.