Figma je alat za dizajn temeljen na cloud tehnologijama koji je revolucionirao način na koji dizajneri, programeri i produktni timovi surađuju na projektima korisničkog sučelja (UI) i korisničkog iskustva (UX).
Lansirana 2016. godine, Figma nudi sveobuhvatnu platformu za dizajn, prototipiranje i suradnju koja radi izravno u web pregledniku, eliminirajući potrebu za tradicionalnim instalacijama softvera (op.a. ako preferirate aplikacije umjesto web preglednika, postoje dedicirane Figma aplikacije).
Primarno se koristi za izradu i dijeljenje wireframeova, prototipova za web i mobilne aplikacije, ali njezine mogućnosti se protežu i na grafički dizajn, dizajn ikona, te čak i tehničke dijagrame. Figmina funkcija suradnje u stvarnom vremenu omogućuje više korisnika da rade na istom projektu istovremeno, što je čini moćnim alatom za timove koji su raspoređeni na različitim lokacijama ili rade na daljinu.
Najbolje značajke Figme
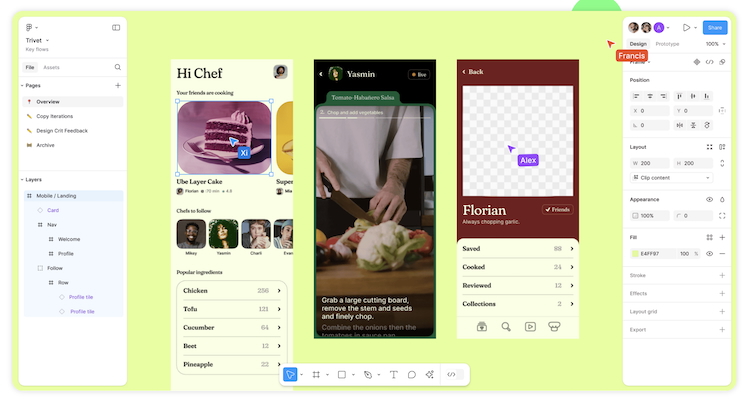
Suradnja u stvarnom vremenu
Možda najpoznatija i najpopularnija značajka Figme je podrška za više korisnika koji mogu raditi na jednoj datoteci u stvarnom vremenu. Ovo je slično Google Docsu samo za dizajn, gdje je kursor svakog člana tima vidljiv, a promjene se odmah odražavaju kod svih korisnika. Ova značajka značajno smanjuje vrijeme provedeno u komunikaciji oko promjena dizajna, čineći proces dizajna dinamičnijim i interaktivnijim.

Temeljena na oblaku
Budući da je potpuno web-bazirana, Figma nudi neusporedivu pristupačnost. Korisnici mogu pristupiti svojim projektima s bilo kojeg uređaja s web preglednikom, bez potrebe za sinkronizacijom datoteka ili brigom o verzijama. Ovo je posebno korisno za timove koji rade na različitim operativnim sustavima ili za pojedince koji mijenjaju uređaje.
Kolekcija komponenti i Auto Layout
Figma omogućuje dizajnerima izradu komponenti koje se mogu ponovno koristiti i organizirati u timske biblioteke, poboljšavajući dosljednost kroz projekte. Funkcija “Auto Layout” dinamički prilagođava elemente prema dizajnerskim pravilima, što olakšava izradu responzivnog dizajna. Ova funkcionalnost podržava održavanje dizajnerskih sustava i ubrzava proces dizajna.
Mogućnosti izrade prototipa
Figmini alati za izradu prototipa su robusne, nudeći intuitivan način povezivanja ekrana i simulacije korisničkih interakcija. To pomaže u testiranju i usavršavanju korisničkih tokova prije početka razvoja, štedeći vrijeme i resurse hvatajući probleme upotrebljivosti u ranoj fazi.
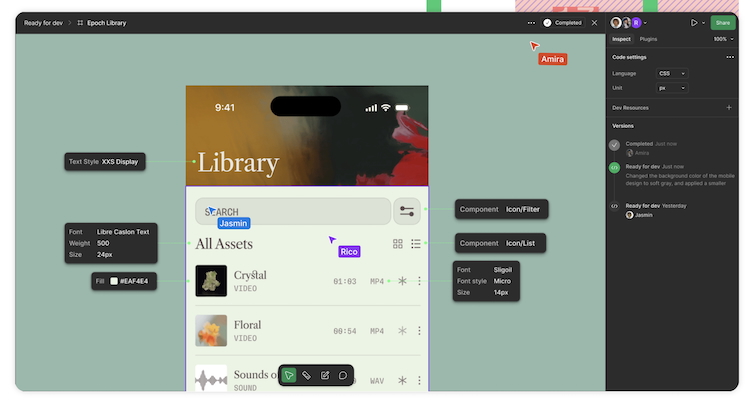
Dev Mode
Za programere, Figma nudi Dev Mode gdje mogu pregledati dizajn, dobiti CSS, iOS ili Android isječke koda te razumjeti specifikacije dizajna izravno iz datoteke dizajna. Ova značajka premošćuje jaz između dizajna i razvoja, osiguravajući da ono što je dizajnirano može biti precizno napravljeno u produkciji.

Ekstenzivan ekosustav dodataka
Figma podržava širok spektar dodataka koji proširuju njezinu funkcionalnost, od uvoza podataka iz drugih alata do poboljšanja produktivnosti pomoću alata za upravljanje projektima. Ovaj ekosustav omogućuje prilagodbu i integraciju s drugim softverima, što čini Figmu svestranom za različite radne tokove.
Povijest verzija
Uz neograničenu povijest verzija, dizajneri mogu vratiti promjene ili istraživati različite smjerove dizajna bez gubitka rada. Značajka grana omogućuje ne-destruktivne eksperimente s dizajnom, koji se kasnije mogu spojiti ili odbaciti po potrebi.
Zašto odabrati Figmu umjesto skupljih alternativa?
Isplativost
Figmin model cijena je znatno pristupačniji od mnogih konkurenata. Uz besplatnu verziju koja omogućuje tri projekta i povoljne profesionalne i timske planove, Figma demokratizira visokokvalitetne alate za dizajn. Čak i plaćeni planovi nude značajnu vrijednost, što nije uvijek slučaj s softverima koji naplaćuju premium cijene za slične ili manje značajke.
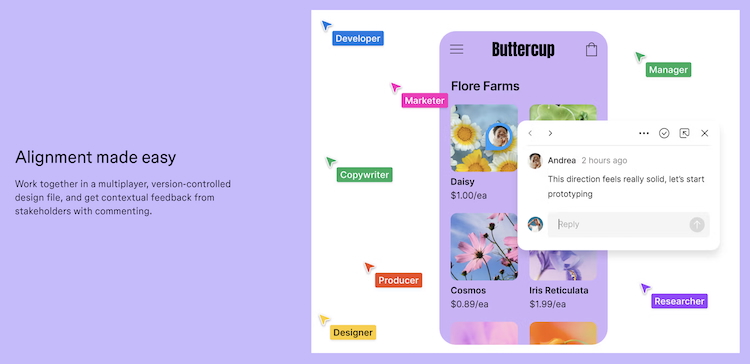
Besprijekorna suradnja
Za razliku od nekih alternativa kod kojih je suradnja u stvarnom vremenu dodatak ili manje intuitivna funkcionalnost, Figma je izgrađena s naglaskom na suradnju. To znači manje prepreka u timskim radnim tokovima, brže povratne informacije i ujednačeniji ciklus razvoja proizvoda, što može biti ključno za projekate gdje su rokovi kratki, a tim agilan.

Jednostavnost korištenja i krivulja učenja
Figma je često hvaljena zbog svog intuitivnog sučelja koje smanjuje krivulju učenja za nove korisnike. Ova pristupačnost može biti posebno korisna za startupove ili manje timove koji nemaju velike budžete za obuku ili vremena za učenje složenih aplikacija.
Neovisnost o platformi
Budući da Figma radi unutar web preglednika, zaobilazi ograničenja specifična za platformu. Dizajneri na različitim operativnim sustavima mogu surađivati bez problema, što je značajna prednost u odnosu na alate poput npr. Sketcha, koji je dostupan samo za Mac. Ova univerzalnost nije samo pogodnost, već može biti ključna za timove s različitim operativnim sustavima.
Integracija i skalabilnost
Figma se dobro integrira s drugim alatima u ekosustavu dizajna i razvoja, od upravljanja projektima do sustava kontrole verzija. Kako projekti postaju složeniji, Figma raste s timom, nudeći napredne značajke poput biblioteka dizajna na razini organizacije i analitike za enterprise planove, što bi inače zahtijevalo više softverskih rješenja.
Zajednica i podrška
Figma ima veliku zajednicu i opsežnu dokumentaciju, što znači da postoji obilje resursa za rješavanje problema, učenje novih značajki ili jednostavno dobivanje inspiracije. Ovaj aspekt zajednice može biti neprocjenjiv, pružajući mrežu podrške koja možda nije tako robusna kod skupljih alata.

—
Zaključno, Figma se ističe ne samo po svojim tehničkim mogućnostima, već i po svom pristupu koji dizajn čini pristupačnim, suradničkim i učinkovitim. Nudi uvjerljiv razlog za timove koji žele prijeći sa skupljih rješenja koja možda ne pružaju istu razinu integracije, suradnje ili jednostavnosti korištenja.
Piše: Boris Plavljanić





