U prošlom tekstu ste imali priliku naučiti osnove HTML-a: što su tagovi, a što atributi, kako ubaciti sadržaj u web stranicu te neke osnovne tehnike za uređivanje izgleda web stranice. Sada vam donosimo malu školu CSS-a koja je sasvim dovoljna za postizanje estetski ugodnog izgleda vaše web stranice. No prije toga, valja spomenuti jedan HTML tag koji je neophodan za standardizaciju web stranice te za korištenje vanjske CSS datoteke.
Element <head>
Element <head> nije nužan za pravilan rad web stranice, pogotovo ako eksperimentirate na vlastitom računalu bez “dizanja” web stranice na internet. Međutim, ovaj element je dio standarda koji je opet pak nužan zbog jednoznačnosti interpretacije svih web stranica koje su na internetu. Head element se stavlja unutar html elementa, ispred elementa body. U njega se pohranjuju sve osnovne informacije o web stranici kao što su: standard koji se koristi, naslov web stranice, reference na eventualne vanjske skripte i CSS datoteke koje se koriste itd.
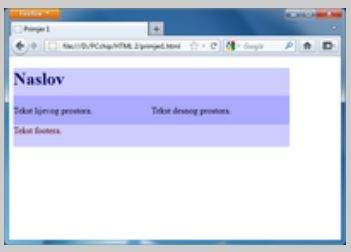
U Primjeru 1 možete odmah vidjeti velike promjene koje ćemo učiniti u web dizajnu, u odnosu na školu iz prošlog teksta. Pa krenimo redom. Napomena: brojevi redaka u primjerima se ne upisuju, ovdje su stavljeni samo radi lakšeg snalaženja u kôdu. Prije otvaranja html elementa, imamo u prvoj liniji tag <!DOCTYPE>. Ovaj element je jedini izuzetak u HTML sintaksi koji niti je samozatvarajući, niti ga se zatvara kasnije. On služi browseru kako bi isti mogao prepoznati koji se web standard koristi. Inače, riječ “html” iza doctypea govori da se radi o HTML5 standardu.
HTML5 standard je odavno i službeno u funkciji, potpuno je definiran te se svaki noviji web preglednik zna nositi s ovim standardom. Postoje novi elementi i atributi koje ovaj standard donosi, a koje ne podržavaju svi web preglednici, no oni se ne koriste u okviru ovog teksta te možete biti sigurni da će vam web stranica savršeno funkcionirati. Atribut “xmlns” unutar html taga je prisutan također zbog standardizacije. Nije nužan, no svakako je poželjan.
Dolazimo do head elementa koji se proteže od treće do dvanaeste linije kôda. Prvi (samozatvarajući) element koji se koristi je meta – on daje informacije o web stranici koje se ne prikazuju korisniku, a služe radi poštivanja standarda, radi optimizacije za tražilice itd., ovisno o atributima koje sadrži. U ovom slučaju, zadajemo encoding koji se koristi. Nakon njega imamo element title. On sadrži naslov stranice koji čini dio opisa cijele web stranice (npr. za tražilice).
Također, tekst koji je unutar ovog elementa, prikazuje se u glavnoj traci web preglednika. Slijedi element style, koji se uobičajeno koristi s ovim zadanim atributom kao što je u primjeru. Unutar njega se koristi CSS sintaksa za definiranje izgleda pojedinih elemenata. Poslije ćemo se vratiti na opis značenja redaka unutar elementa style te općenito na sintaksu CSS-a.
Elementi i <style>
Od trinaestog do dvadesetog retka proteže se glavni element, body. Izravno unutar njega nalaze se jedino elementi (u ovom slučaju jedan div element, unutar njega su ostali elementi). Oni su ključ modernog i općeprihvaćenog načina izrade web stranice. Div element je u principu, po “defaultu”, nedefiniran. Znači, on nema neke određene osobine, kao naprimjer p, h1 ili neki drugi element. Upravo zbog toga možemo vršiti sve moguće manipulacije nad njim koje nam HTML i CSS nude te tako postići praktički bilo kakav izgled koji zamislimo.
Ovaj element se koristi za definiranje nekakve logičko-strukturne cjeline unutar web stranice. Svakom divu je dodijeljen atribut “class” koji određuje klasu elementa. Praktički svaki element unutar HTML-a može imati ovaj atribut te je njime moguća vrlo detaljna definicija istog.
Gdje se definiraju klase?
Upravo u onom dijelu kôda koji još nije opisan: style element, od šestog do jedanaestog retka kôda u Primjeru 1. Tako ovdje imamo četiri klase: container, header, footer i box. Imena prve tri klase su široko prihvaćena među dizajnerima te, ako ih jednako tako imenujete, drugi dizajneri će se lako snaći u vašem kôdu, što je svakako poželjno ako se radi na nekakvom većem projektu (iako, naravno, klase možete bilo kako imenovati, samo ne smiju imati razmake, specijalne znakove i počinjati s brojem).
Osobine koje su u primjeru dodijeljene klasama bi vam trebale već biti poznate ukoliko ste čitali prošli dio škole HTML-a, a i ako niste, intuitivne su (širina, visina, boja teksta, boja pozadine). Postoje dvije nove osobine koje su od presudnog značaja za rad s divovima, a to su “float” i “clear”. Float se koristi za “lijepljenje” ili “bacanje” elemenata u lijevu ili desnu stranu. Pošto nigdje ne određujete lokaciju elemenata, pomoću floata ih zapravo slažete jednog do drugog. U slučaju klase “header”, to nije potrebno jer je sama u redu, dok u slučaju “boxova” postoje dva diva u redu: prvi se “baca” lijevo, a nakon njega se drugi baca do njega.
Recimo, ukoliko isprobavate primjer, možete probati u klasi box zadati “float: right”, a containeru povećati širinu na 600px pa ćete vidjeti dobiveni efekt. Usput, možete boxu dodati i clear s vrijednošću both ili left/right ovisno o floatu koji koristite. Ako biste dodali još jedan box, on bi se automatski prebacio u drugi red, jer ne stane u postojeći red (širina containera ga ograničava). Ukoliko nakon toga smanjite širinu boxa na recimo 160px, sva tri će biti u istom redu. Probajte.
Clear se koristi za poništavanje floata, može mu se zadati vrijednost “left”, “right” ili “both”. Ovisno o zadanoj vrijednosti, float se poništava. Ubačen je u footer kako bi se container mogao pravilno zatvoriti. Pošto containeru nije zadana visina, njega automatski produžuju elementi unutar njega. Kad biste mu maknuli zadanu širinu, širio bi se ovisno o elementima unutar njega.
CSS
Ovdje je zapravo već primjenjen CSS, samo nije zadan u vanjskoj datoteci nego unutar HTML dokumenta, unutar elementa style. Sad ćemo početi koristiti punu moć CSS-a, počev s primjerima 2a i 2b. Primjer 2a je HTML dokument, a 2b je CSS. HTML, pomoću elementa <link>, učitava vanjsku CSS datoteku pod nazivom “primjer2b.css”. Pod atributom “rel” se zadaje putanja do željenog dokumenta, bilo apsolutna ili relativna. Ako isprobavate primjere, ukoliko ih prepišete, trebaju vam obje datoteke biti u istoj mapi.
Sve ostalo u HTML-u, osim elementa link, bi vam sad već trebalo biti poznato. Odsad razrađujemo retke kôda u dokumentu primjer2b.css. Selektor je naziv za dio kôda koji odabire na što se primjenjuju atributi. Vidimo četiri tipa selektora, jedan od njih je jednostavno naziv HTML taga. Sve što je u uglatim zagradama ovog selektora bit će primjenjeno na sve HTML elemente tog naziva.
Drugi tip, već korišten u Primjeru 1, je naziv predvođen točkom – on primjenjuje svoje atribute na sve elemente koji pripadaju toj klasi. Sljedeći tip koji ovdje imamo je nabrajanje nekoliko naziva selektora odvojenih zarezima. Već je intuitivno jasno da će u tom slučaju atributi biti primjenjeni na sve nabrojane elemente/klase.
Naposljetku, u zadnjem retku CSS-a imamo jedan naziv pa iza njega drugi. Atributi ovakvog selektora će biti primjenjeni na naziv koji je zadnji nabrojan, a hijerarhijski se nalazi u strukturi koja je definirana redoslijedom nabrajanja (npr. klasa1 klasa2 klasa3 {…} će primjeniti atribute samo na elemente klase “klasa3”, koji su unutar “klase2”, a oni su pak unutar “klase1”). U CSS-u vrijede ista hijerarhijska pravila stiliziranja kao u HTML-u (objašnjeno u prošlom tekstu) – atribut primjenjen dublje u hijerarhiji će nadvladati (engl. override) atribut koji je više (u primjeru: margina containera će nadvladati marginu bodya te biti primjenjena u containeru).
Atributi margin, border i padding
Za početak: bitno je shvatiti koncept funcioniranja atributa margin, border i padding, što možete na slici vidjeti. Širina ili visina elementa je samo ovaj dio u kojem je sadržaj, od ruba do ruba (u slučaju sa slike, to je tekst). Na njega se zbraja padding – u području paddinga se primjenjuju atributi za pozadinu (npr. plava boja u ovom slučaju), zatim slijedi border (kojem je definirana debljina, boja i način iscrtavanja) i naposlijetku margin (“prazni prostor” oko elementa). Tako u Primjeru 2b imamo container širine 300px. Zbroj širine i ova tri argumenta elemenata content i sidebar iznosi upravo 300px. Važno je napomenuti i to da se veličina margina, paddinga i bordera u ovoj računici množi s dva, jer imamo svaki od tih atributa primjenjen i na lijevu i na desnu stranu.
Postoji nekoliko načina zadavanja margina i paddinga te ovi načini vrijede za oba atributa: margin: [gornji] [desni] [donji] [lijevi]; margin: [gornji] [lijevi i desni] [donji]; margin [gornji i donji] [lijevi i desni]; margin [sve četiri strane]. Na treći od ovih načina definiramo marginu containera: gornja i donja margina su 0px, a lijeva i desna su automatske (čime se container centrira u odnosu na body).
width:100%; min-width: 300px
Trik iz naslova je izuzetno moćan, što njime postižemo? Pomoću width: 100px; se postiže da je body širine prozora web preglednika – time, bez obzira na veličinu prozora, body će ispuniti sav prostor. Pomoću min-width mu zadajemo minimalnu širinu, jer recimo u ovom slučaju, ako je prozor uži od 300px, ne bismo mogli vidjeti cijeli container, jer bi ga body sa svojom širinom manjom od 300px “stisnuo”. Ova dva retka u vašem CSS-u svakako doprinose fleksibilnosti i profesionalnosti vaše web stranice.
Svi ostali atributi u CSS-u iz primjera bi vam trebali biti poznati. Novost je font-family, kojim zadajemo font elementa. Ovaj atribut, primjenjen na body, automatski se primjenjuje na sve elemente stranice, jer ga po defaultu oni nasljeđuju. Naravno, moguće ga je nadvladati definiranjem drugog fonta u željenom elementu.
Ovim primjerima smo pokrili sve osnovne stvari koje su vam potrebne za izradu jednostavne, ali estetski ugodne web stranice. Možda se pitate zašto stilizirati u odvojenoj datoteci. Razlog je jednostavan: napravite jednu CSS datoteku koju onda možete učitavati iz neograničenog broja HTML dokumenata. Na ovaj način štedite na veličini web stranice, a što je najvažnije, promjenom jednog atributa u CSS-u mijenja se prikaz svih HTML dokumenata koji ga učitavaju. Na vama je da vježbate i eksperimentirate dalje s CSS-om i rasporedom elemenata u HTML-u. Mašta vam je jedina granica.
Primjeri:
<title>Primjer 1</title><style type=”text/css”>
07.container{ width: 500px; background-color: #CCCCFF;}
08.header{ color: #000066; height: 50px; width: 500px;}
09.footer{ color: #660000; height: 40px; width: 500px; clear: both}
10.box{ float: left; width: 250px; background-color: #AAAAFF;}
11 </style><meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ /><title>Primjer 2a</title><link rel=”stylesheet” href=”primjer2b.css” type=”text/css” media=”screen” />
Infobox (): Primjer 1
01 <meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
02 <div class=”container”>
03 <div class=”header”><h1>Naslov</h1>
04 <div class=”box”>Tekst lijevog prostora.
05 <div class=”box”>Tekst desnog prostora.
06 <div class=”footer”>Tekst footera.
Infobox (): primjer2a.html
01 <div class=”container”>
02 <div class=”header”><h1>Plava web stranica</h1>
03 <div class=”content”>Učimo CSS na primjeru ove stranice.
04 <div class=”sidebar”>Ovo je sidebar, uobičajeno se navigacija nalazi ovdje.
05 <div class=”footer”>Powered by PCchip
Infobox (): primjer2b.css
01 body{
02 width: 100%;
03 min-width: 300px;
04 margin: 0px;
05 padding: 0px;
06 font-family: Tahoma;
07 background-color: #ccccff; }
08.header,.footer,.content,.sidebar{ padding: 5px; }
09 h1{
10 font-size: 18px;
11 text-align: right; }
12.container{
13 width: 300px;
14 margin: 0px auto;
15 background-color: #ffffff; }
16.header,.footer{
17 color: #ffffff;
18 background-color: #aaaaff;
19 clear: left; }
20.content{
21 float: left;
22 width: 190px; }
23.sidebar{
24 float: left;
25 width: 80px;
26 margin: 4px;
27 border: #ccccff 1px solid;
28 background-color: #eeeeff; }
29.sidebar p{ color: #aaaaff; }
Piše: Josip Užarević